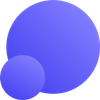
JPEG and PNG are the two most common image formats. Both are great, but each is built for different purposes.
No matter if you’re optimizing product photos for online store, preparing prints, or editing shots, it's important to know when and why to use each format.
Continue reading to learn more about each format including their advantages, disadvantages and best use cases.
Key takeaways
- JPEG is better to use for processing and storing full-color realistic images, storing and transmitting digital graphic content as well as hosting and transmitting compressed images over the network.
- PNG is an ideal format for webmasters due to its optimal compression without quality loss, fast loading, transparency features, and clear image borders. PNG is best suited for saving images with fewer colors and graphics with transparent areas, such as logos, icons, badges, diagrams, and scanned copies of documents.
- Both JPEG and PNG formats allow you to get image sizes that have optimal quality/file size ratios.
- Even JPEG in 100% quality will experience some loss in quality compared to PNG and other lossless formats.
- JPEGs are better for print because they support higher DPI and CMYK workflows. For photography, JPEG offers a great balance of detail and file size, while PNG is better for edits or when transparency is needed.
What is JPEG and when to use it
JPEG (same as JPG) is one of the most recognizable image formats. It was created by the Joint Photographic Experts Group to compress and store full-color photos. It’s a reliable format for web images, social media, photography, and print.
A JPEG file supports 24-bit color, meaning it can display up to 16.8 million colors (256 shades of red × 256 of green × 256 of blue). It uses lossy compression, a process of reducing file size by slightly removing data that's not visible to the naked eye. The result is smaller files that load quickly and look great for most real-world use cases.
Where JPEG works best
JPEG shines when you need to store or share full-color, realistic images with smooth gradients, natural lighting or detailed textures. It’s ideal for product shots, portraits, landscapes, and social media visuals.
Because JPEG files are small, they’re also perfect for web and mobile use, where speed and loading time matter. The format’s universal support means that any device, browser, or design app can open a JPEG instantly without conversion.
Beyond this, JPEGs are widely accepted in printing workflows. When saved at high quality (90% or above), they can deliver sharp, vibrant prints with accurate color.
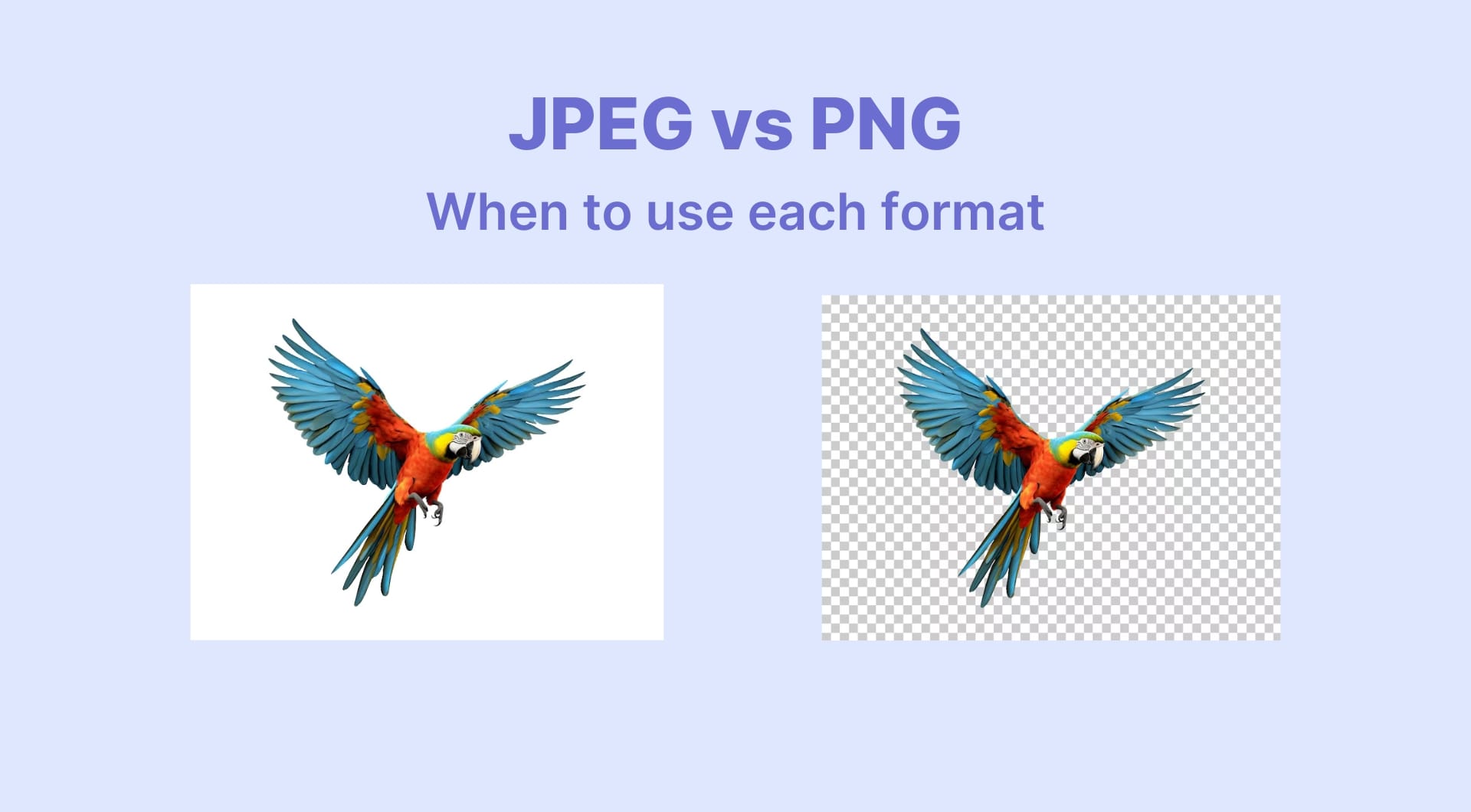
Understanding JPEG quality levels
A low-quality image results in a smaller JPEG file, while a high-quality one generates a larger file. This is what makes JPEG different from lossless image formats such as PNG, BMP, and PPM. With these formats, the quality never degrades.
When you save a JPEG, most editors or export tools let you choose a “quality” percentage. This setting controls how much compression is applied and directly affects both the image size and clarity. An image at 100% quality has (almost) no loss, and 1% quality is a very low-quality image. Quality levels of 90% or higher are considered to be "high quality," while 80%-90% is "medium quality," and 70%-80% is low quality.
For printing, aim to save JPEGs at 90–100% quality and at a resolution of 300 DPI or higher. For web and mobile, 75–85% quality strikes the best balance between sharp visuals and fast loading times.

Pros of JPEG format
- High and adjustable compression ratio. You can choose the balance between quality and file size, depending on how the image will be used.
- Small file size. Ideal for web and mobile use where fast loading and limited storage matter.
- Universal compatibility as it's supported by every browser, operating system, and image editor. Opens instantly on any device.
- Excellent for full-color, realistic photos. Perfectly handles smooth gradients, shadows, and complex color transitions.
- Good quality at moderate compression. Even at 80–90% quality, images stay sharp and visually clean.
- Works well for high-resolution and high-DPI printing when saved at maximum quality.
Cons of JPEG format
- JPEGs even in 100% quality will experience some loss in quality compared to PNG and other lossless formats.
- Each save slightly removes pixel data, which reduces image quality over time.
- Over-compressed images can show blockiness or color blotches, especially in areas with flat tones.
- Not suitable for logos, icons, or images with transparent backgrounds.
- Struggles with crisp edges, thin lines, or monochrome graphics compared to PNG or SVG.
- Re-editing and re-saving the same JPEG repeatedly can introduce noise and blur (known as generation loss).
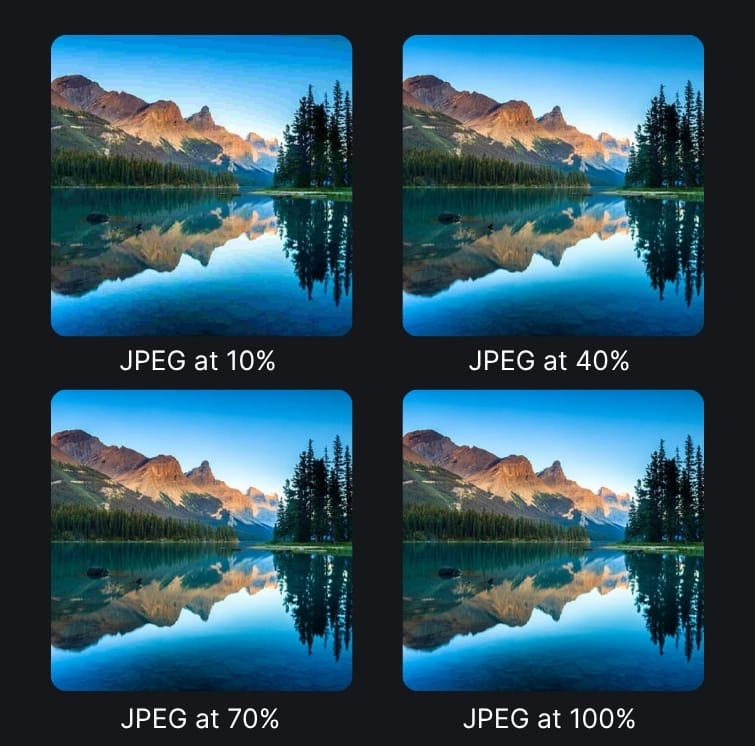
How to upscale low-quality JPEGs
If you're struggling with resized, repeatedly edited or compressed JPEGs, LetsEnhance is the quickest and easiest way to restore them.
It offers advanced AI upscalers to rebuild detail, clean noise, and make photos print or web-ready. Its 6 different upscalers support 1-16x scaling up to 512MP.
If you have a strongly damaged JPEG, try the most recent and powerful Ultra upscaler. If your image isn’t severely degraded, you can experiment with Gentle, Balanced and Strong models to see which fits best.

PNG files and when to use it
PNG (Portable Network Graphics) is one of the most-used formats in web graphics and design. It was proposed in the mid-90s as a free alternative to GIF, offering better color depth and true lossless compression.
Unlike JPEG, PNG keeps every bit of image data intact without quality loss. That’s why it’s the format of choice for logos, UI elements, screenshots, and images that need transparency.
PNG supports up to 24-bit color (16.8 million colors), just like JPEG, but with lossless compression. It also supports an 8-bit alpha channel, which allows for smooth, multi-level transparency.
Some key functionality of PNG includes:
- PNG keeps full image quality during compression. It's ideal for storing visuals with text, drawings, screenshots, or scanned documents.
- Surpasses JPEG and GIF in quality of color display, but the file size will be larger.
- It supports true transparency and soft gradients.
- Supports gamma correction, a function to compensate for brightness and color changes when viewing an image on different screens.
Where PNG works best
PNG is a favorite format of webmasters due to its optimal compression without quality loss, fast loading, transparency features, and clear image borders. In practice, PNG is best suited for saving images with fewer colors and graphics with transparent areas. Logos, icons, badges, diagrams, and scanned copies of documents are usually placed on websites in PNG format.
However, because PNGs retain every pixel of information, they’re larger in file size than JPEGs. For web use, PNGs are best reserved for visuals where transparency and precision are more important than file size.
Pros of PNG format:
- Image quality does not change no matter how many times you edit or resave.
- Preserves a high-contrast pixel-by-pixel image of the screen in screenshots without merging neighboring pixels together.
- Supports the maximum possible number of colors: 256 colors for web graphics (PNG-8), 16 million colors for full-color images (PNG-24), as well as images in grayscale.
- Handles both simple and multi-level transparency for clean overlays and soft shadows.
- Gamma correction keeps colors accurate across devices and screens.
- Keeps web graphics small, which makes websites load faster. Maintains crisp edges on text, icons, and line art without visible artifacts.
- Allows you to work with layers. Ideal for intermediate file saving during design workflows in editors like Photoshop or Figma.
Cons of PNG format:
- Full-color PNGs are heavier than equivalent JPEGs, TIFFs, or WebPs.
- Does not support animation. Use GIF, APNG, or video formats for motion graphics.
- Doesn’t support the CMYK color model, so not ideal for professional printing.
- Less efficient for photography as it's overly large for detailed, multi-color photos where compression is acceptable.
JPEG vs PNG for web, photography and print
Web
JPEG is usually a smarter choice. JPEGs load quickly, look sharp on all devices, and take up far less space than PNGs. That helps with page speed, SEO performance, and user experience.
PNG, on the other hand, is the go-to format for brand graphics on the web such as logos, icons, and UI elements that need a transparent background. It ensures these elements looks clean against any color or layout, without the white box you’d get from a JPEG.
Note: Some image CDNs automatically adjust and deliver images based on device's screen size and page layout. If your website hosts images on such CDN, you can upload them in high quality PNG without worrying that it will compromise the loading speed.
When it comes to printing, both JPEG and PNG can work. It is important to consider the size of the images you want to print to get a good result on paper. It all comes down to whether you want to save disk space and bandwidth with JPEG or get a little bit of extra quality with PNG.
If neither format fully meets your print needs, consider using TIFF, PDF, or RAW. These formats are designed for professional printing and support the CMYK color model for accurate color reproduction.
Photography
JPEG files are extremely popular among photographers and companies that work with large image libraries. A smaller file size allows you to send and download multiple digital photos at the same time. JPEG files allow users to make efficient use of disk space, optimize libraries, and they don’t take much time to open.
PNG-8 files are not suitable for storing high-quality photos. However, PNG-24, can match JPEG’s color depth and is better where maintaining full quality and transparency is a priority. But take into account that PNG‑24 files are often much larger than JPEG files of the same image.
FAQ
Which is better: JPEG or PNG?
It depends on what you’re using the image for. JPEG is best for realistic photos and web use as it’s smaller and loads faster. PNG is best for graphics, logos, and designs that need transparency or pixel-perfect detail.
Is PNG higher quality than JPEG?
PNG uses lossless compression, so it keeps every pixel intact and is technically higher quality than JPEG. But in practice, most people won’t notice a difference unless the image has text, logos, or transparency.
Can I convert PNG to JPEG without losing quality?
Yes, but you’ll lose transparency when converting to JPEG. The image will appear with a solid background instead. Use a WebP format instead if you need both compression and transparency.
Do JPEG or PNG files support animation?
No. Neither JPEG nor standard PNG supports animation. If you need motion, use GIF, APNG, or video formats (MP4, WebM) instead.
Are JPEG or PNG files compatible with CMYK for printing?
PNGs don’t support CMYK color modes since they’re designed primarily for web. JPEGs generally support RGB and, in some cases, CMYK, but CMYK JPEGs are quite rare. Many programs and browsers struggle to open them correctly, so most JPEGs you’ll see are RGB-based. For precise color control in printing, TIFF or PDF formats are a better choice.
How can I fix blurry or compressed JPEGs?
You can restore clarity and detail using AI tools like LetsEnhance. Upload your image, select the Ultra or other upscaler, and the tool will automatically remove artifacts, sharpen details, and upscale the resolution.